I’ve tried many approaches to 2d and 3d over the years and buildings are a part of almost every environment. Here are some examples of data driven architecture I’ve designed and built for the web.
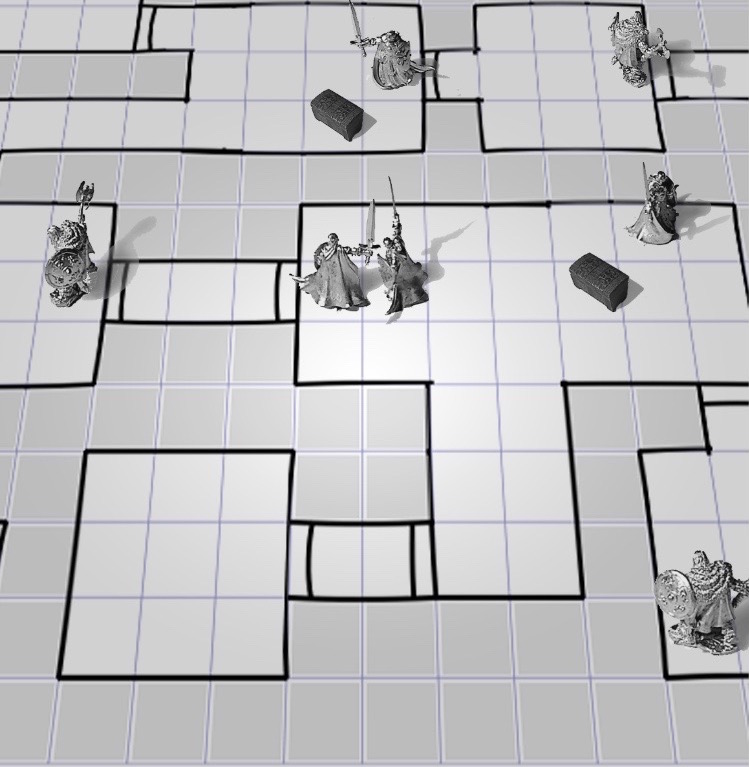
A Google map tile rendered as a board game in Three.js

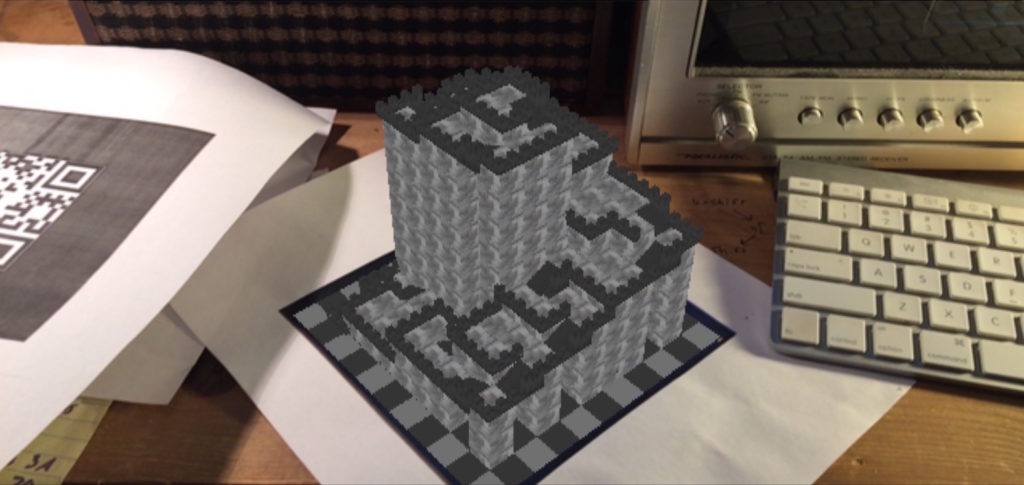
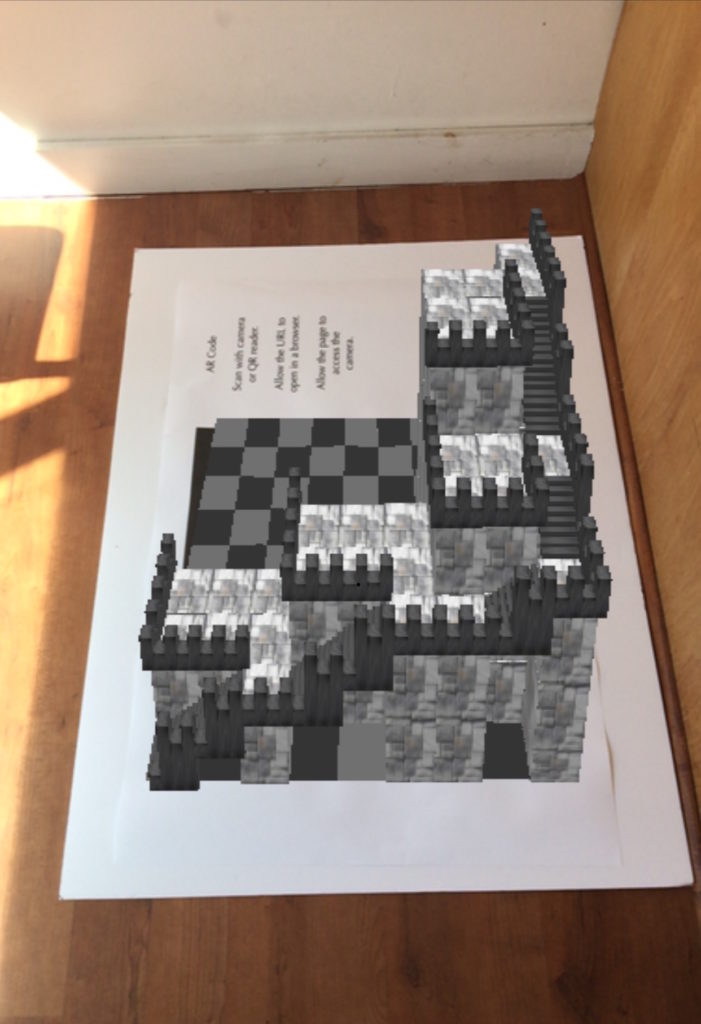
AR.js Augmented Reality with early StairCastle generator. Anything you can do in Three.js can be displayed in Augmented Reality with no app required.

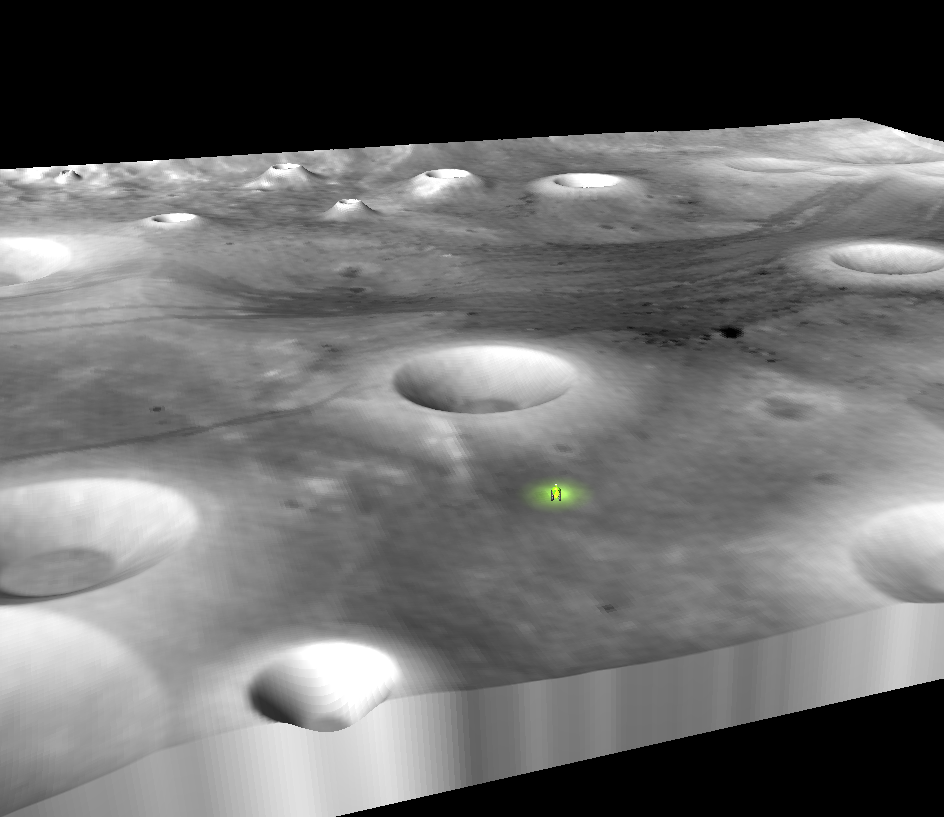
Generating smooth topology in Three.js

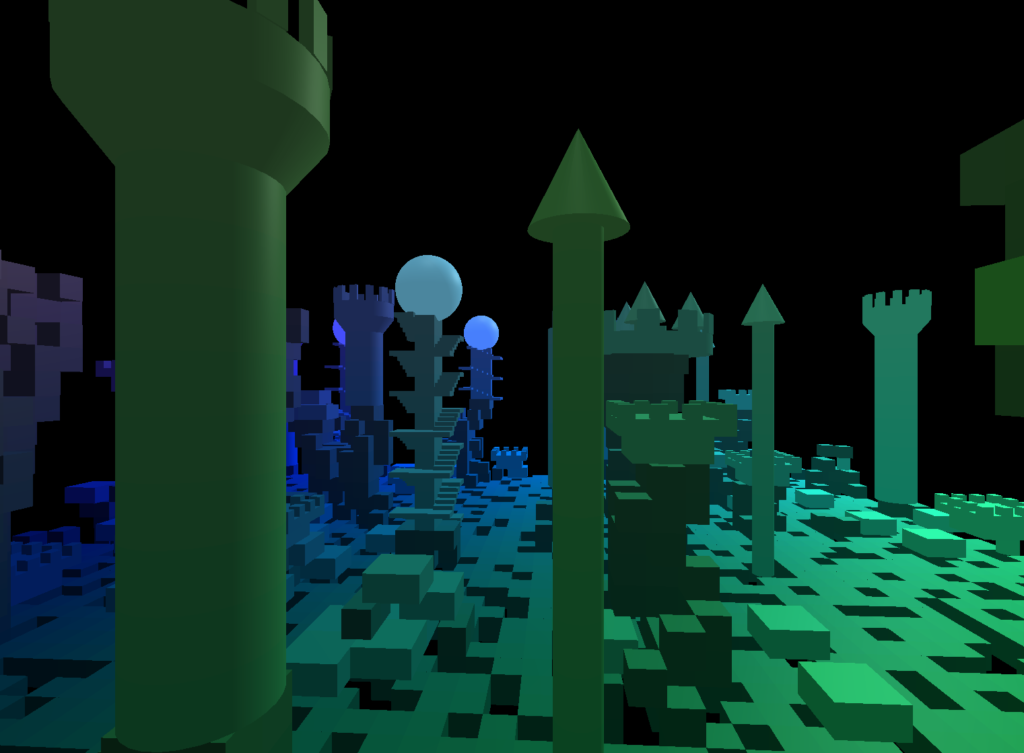
I thought I could use John Conway’s Life to create a playable castle by converting repeaters into preset features. Mixed results.

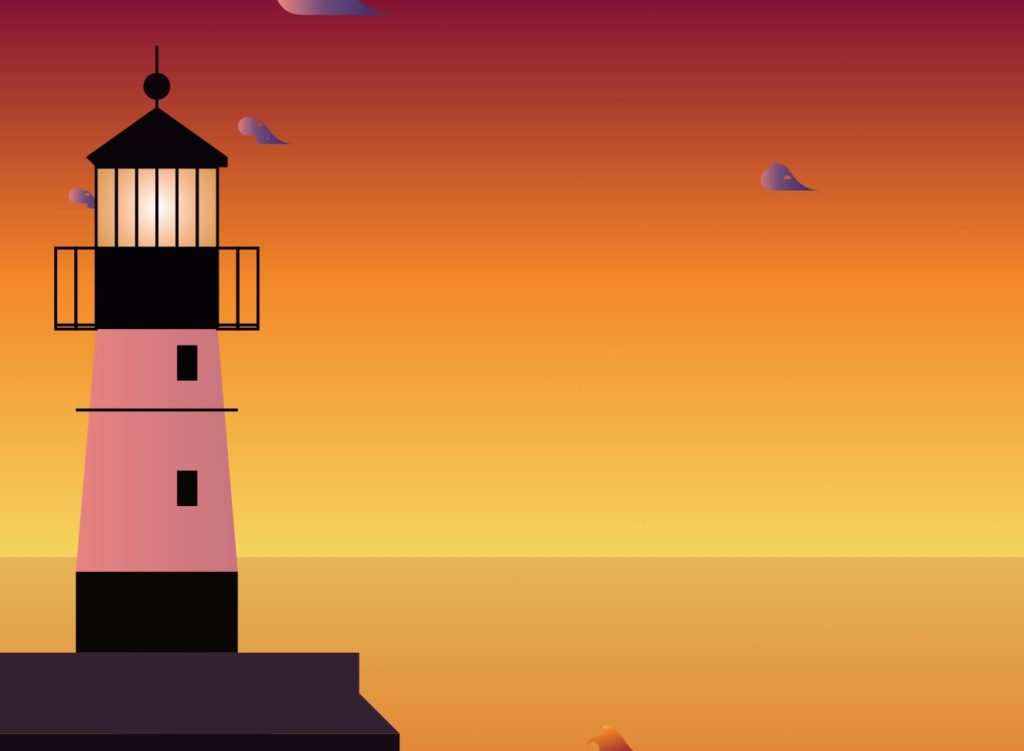
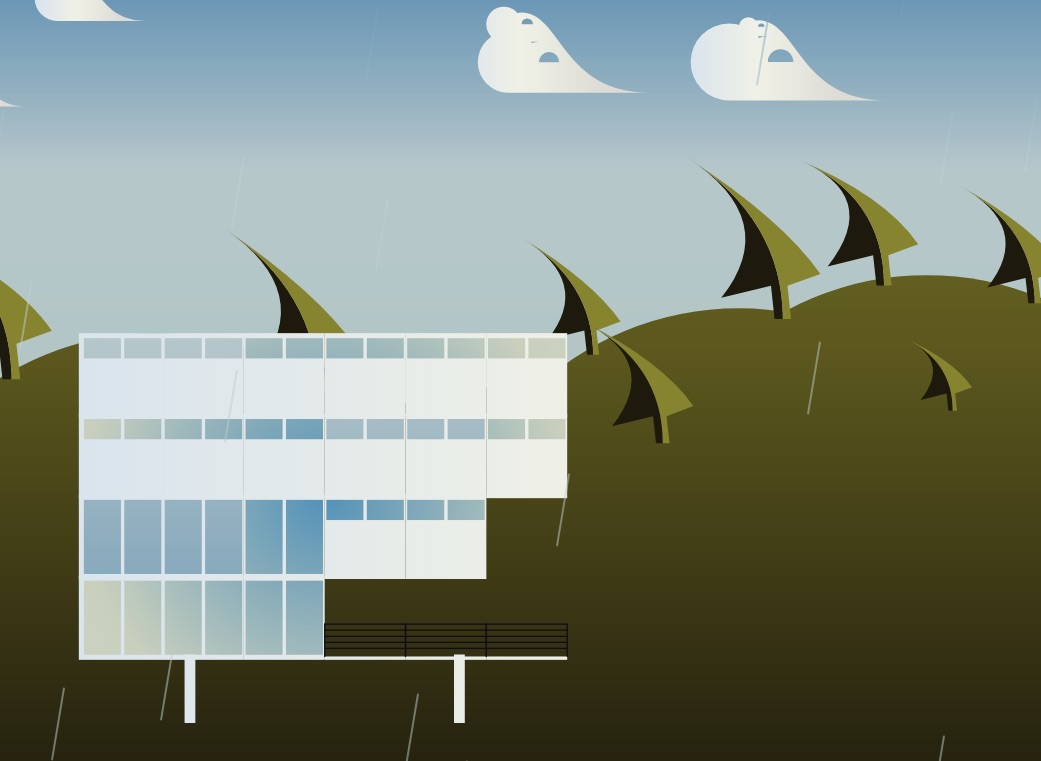
I created different rules sets for generating various styles of buildings and their environments using HTML5 canvas. Colors are determined by mixing sets of gradients in proportion to the time of day. The design goal was to create the look of an animated travel poster.
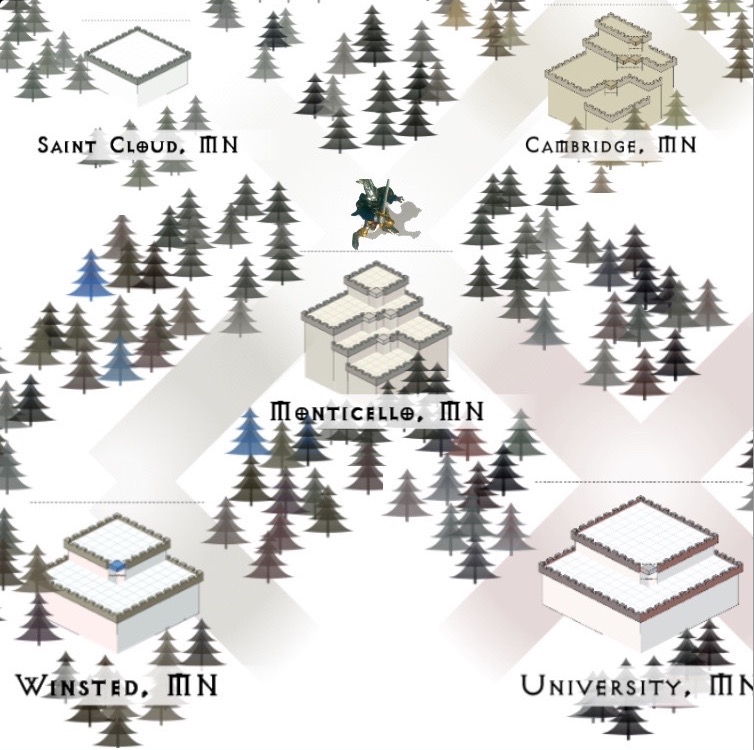
An isometric castle generated using Lat and Lon as seed numbers.
Before Shockwave player 3d on the Web was a browser plugin. My first 3d experiment was a rendering of John Conway’s Life.