Recommended: Chrome, required: Multi-touch.
Programmatic Architecture Projects
NewsI’ve tried many approaches to 2d and 3d over the years and buildings are a part of almost every environment. Here are some examples of data driven architecture I’ve designed and built for the web.
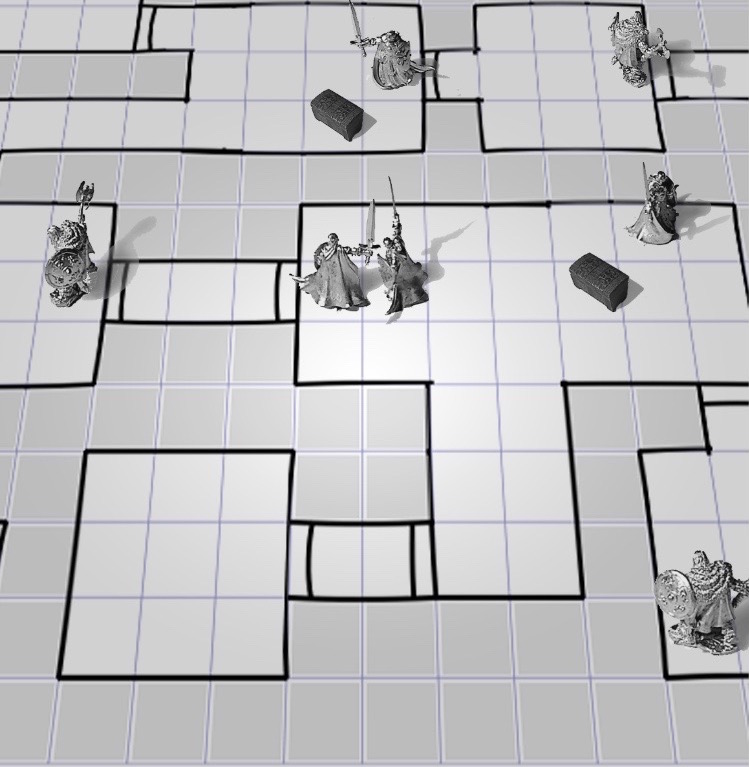
A Google map tile rendered as a board game in Three.js

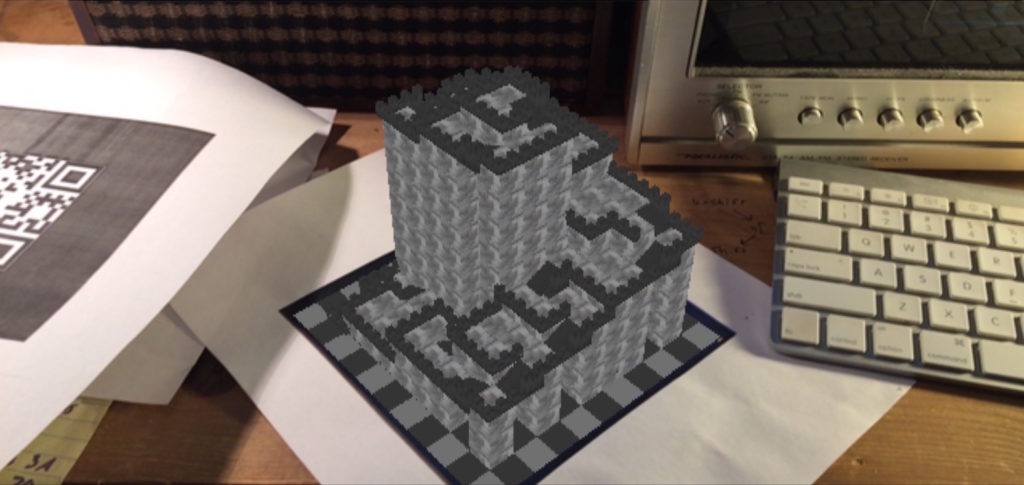
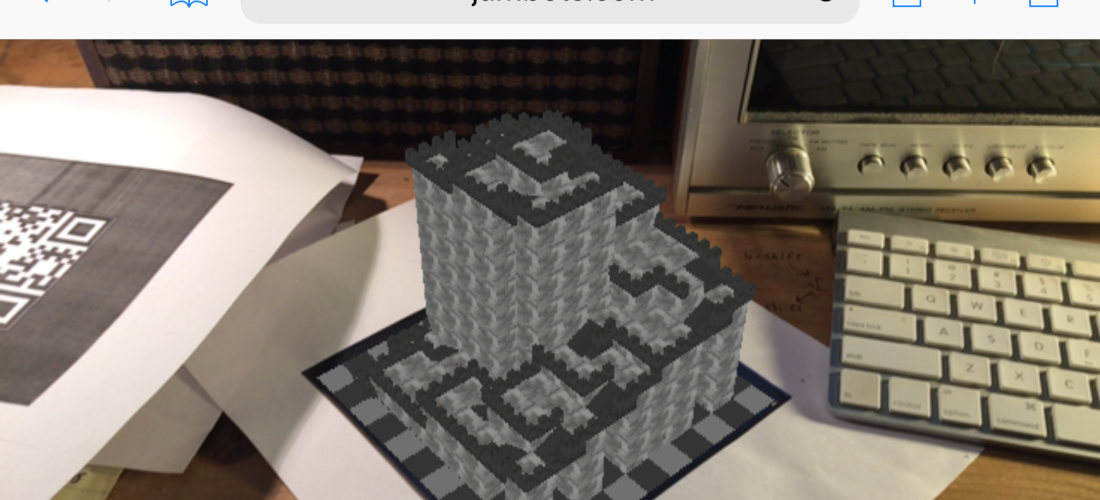
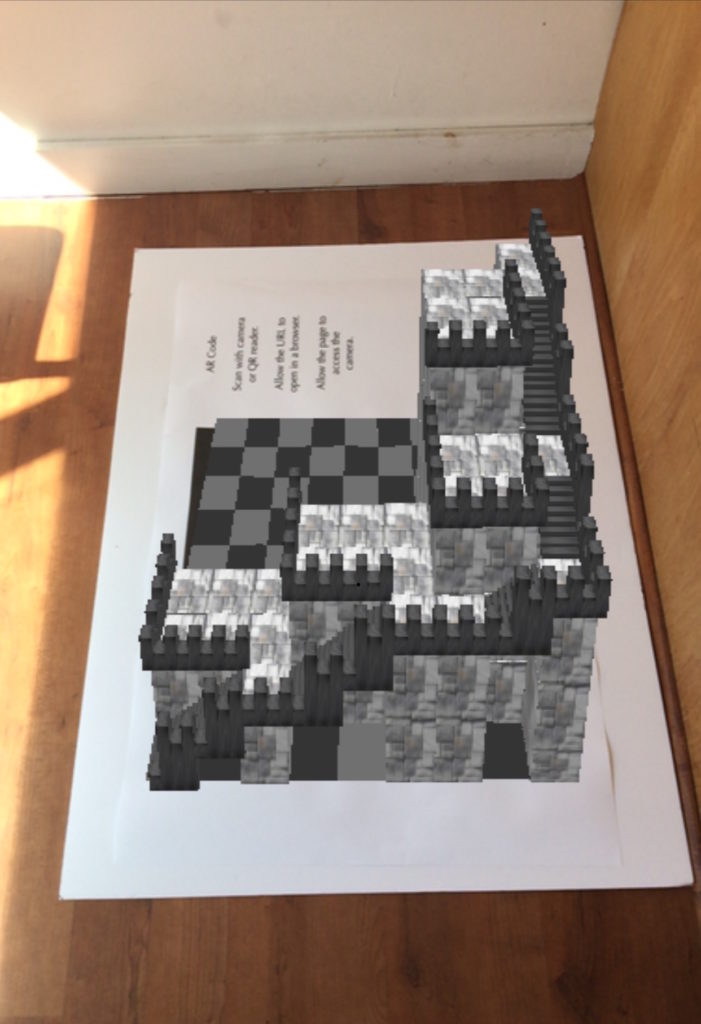
AR.js Augmented Reality with early StairCastle generator. Anything you can do in Three.js can be displayed in Augmented Reality with no app required.

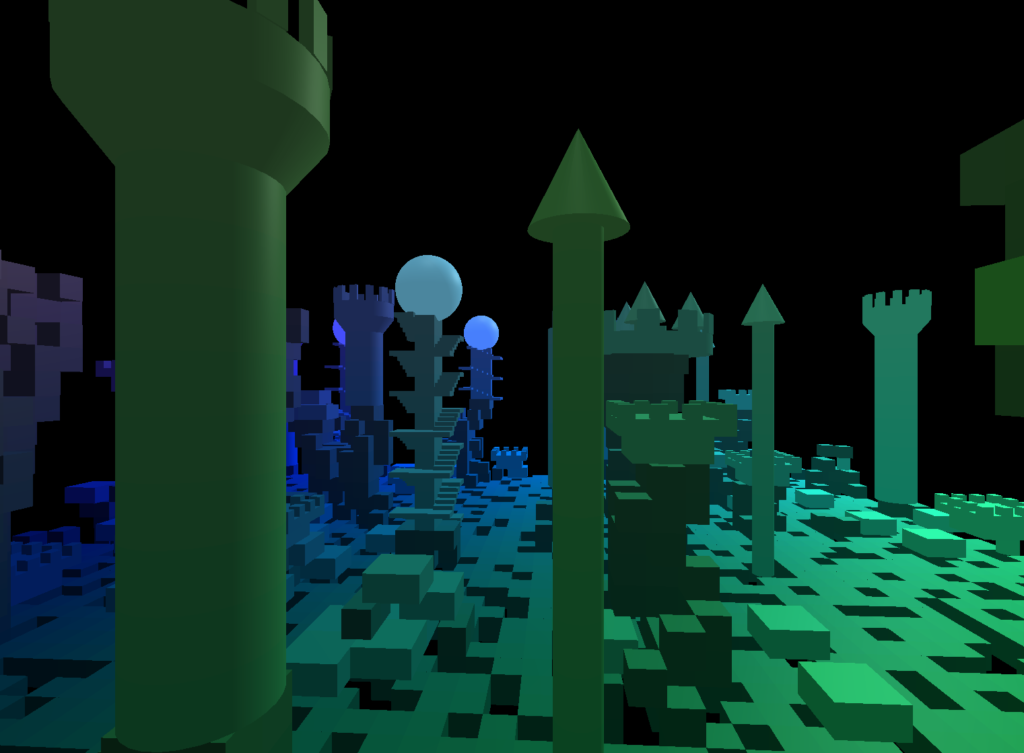
Generating smooth topology in Three.js

I thought I could use John Conway’s Life to create a playable castle by converting repeaters into preset features. Mixed results.

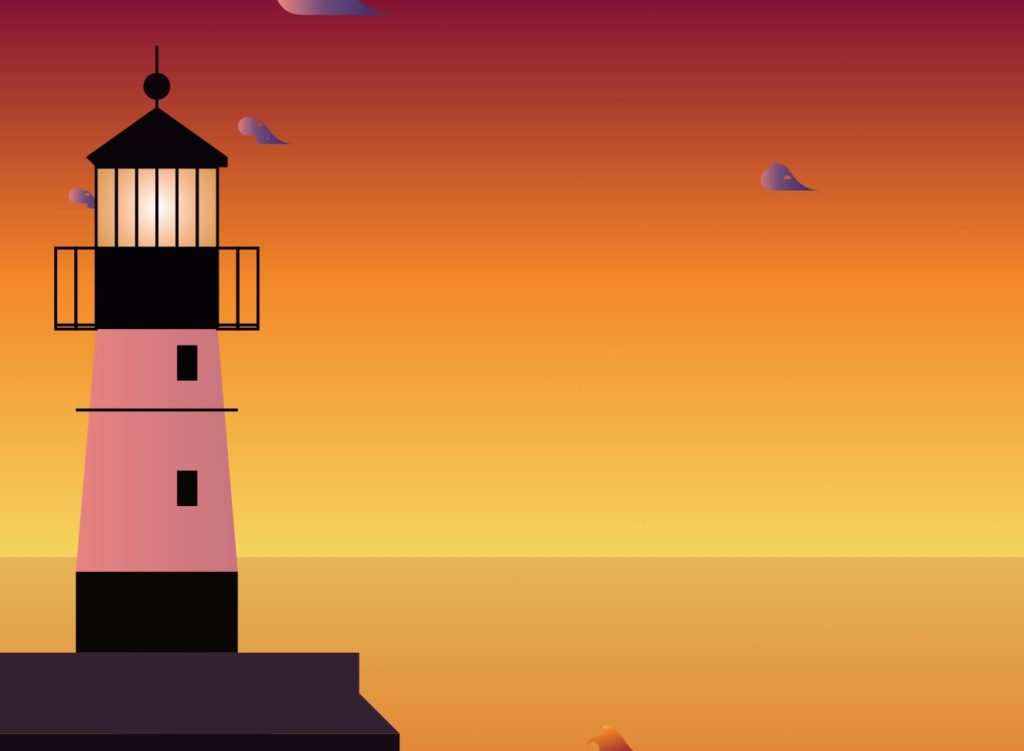
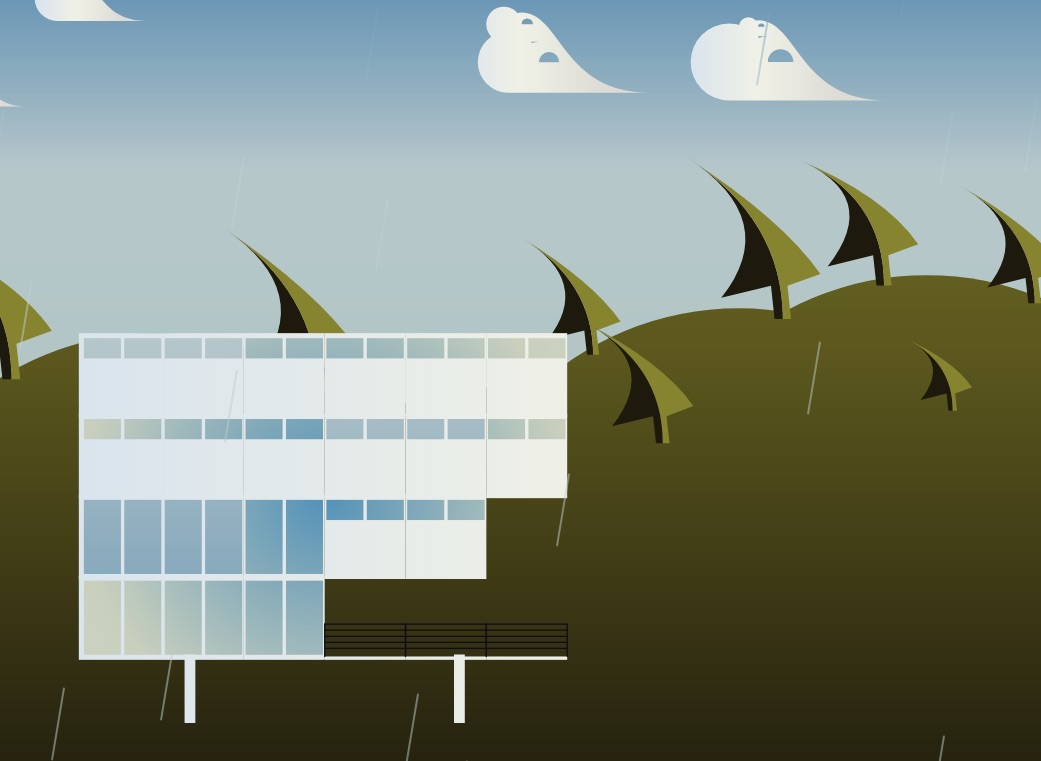
I created different rules sets for generating various styles of buildings and their environments using HTML5 canvas. Colors are determined by mixing sets of gradients in proportion to the time of day. The design goal was to create the look of an animated travel poster.
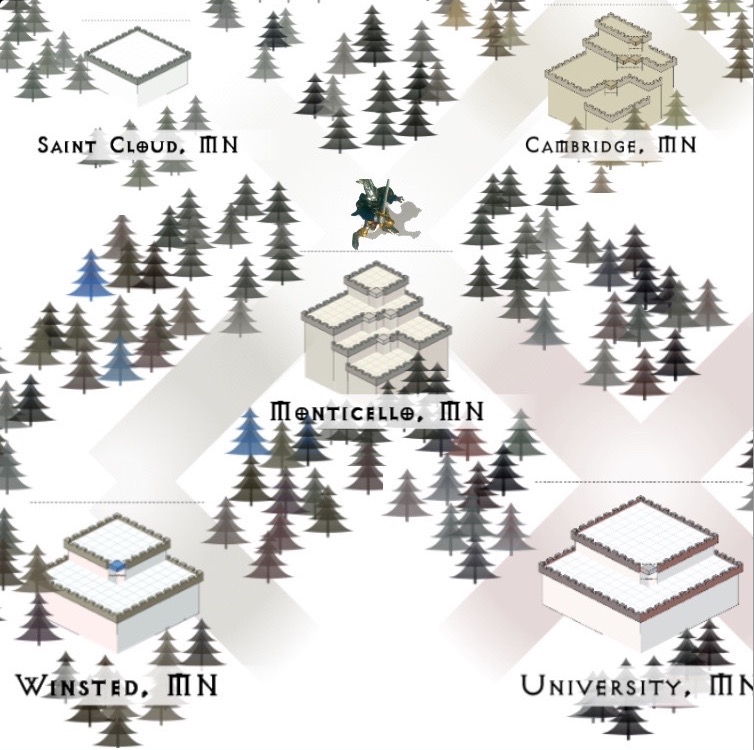
An isometric castle generated using Lat and Lon as seed numbers.
Before Shockwave player 3d on the Web was a browser plugin. My first 3d experiment was a rendering of John Conway’s Life.

Learning Node.js by building a multiplayer game.
NewsHello World
While learning Node.js I wanted to create a browser based multiplayer game using a procedurally generated landscape. This post describes the steps I took to integrate three example projects I found on the web.
The Node.js project is based on Getting Started on Heroku. I wanted to be sure I could create and modify a Postgres database to keep track of users and rooms. Next I made routes and handlers for socket.io to let players emit JSON strings with state and control updates every 100ms.
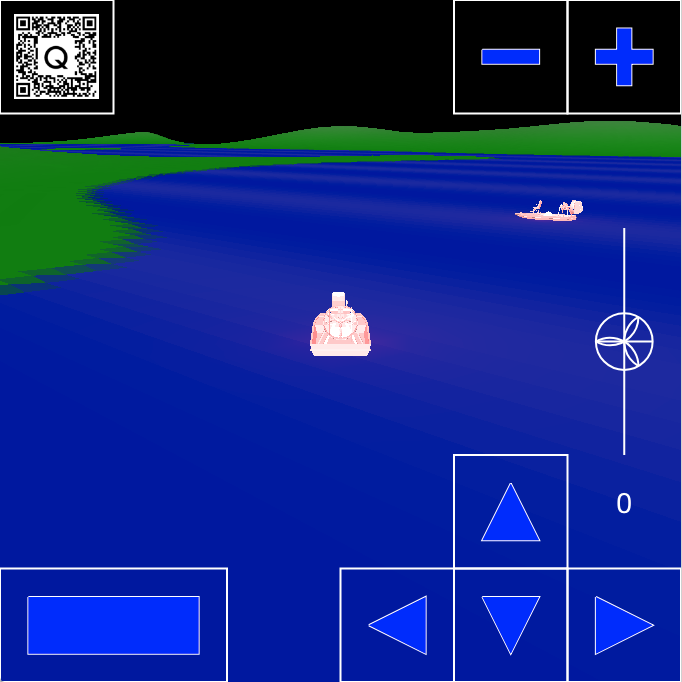
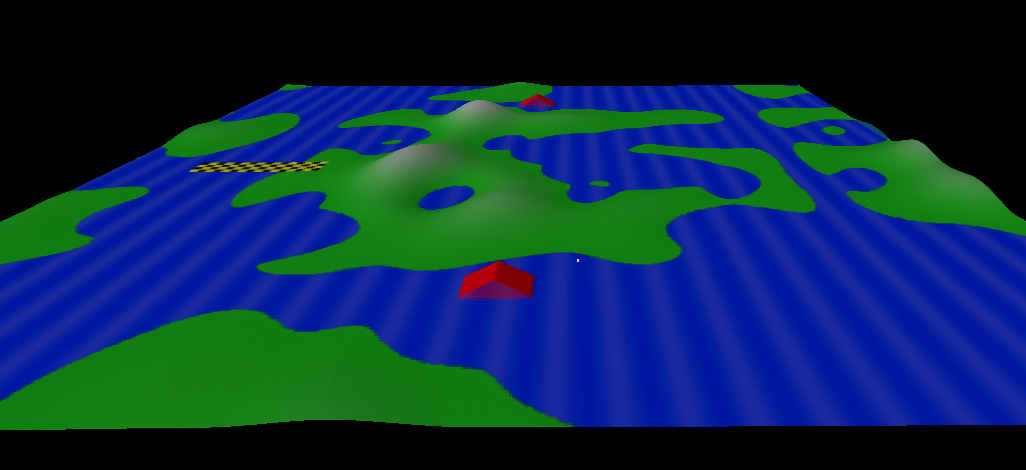
Procedural landscape
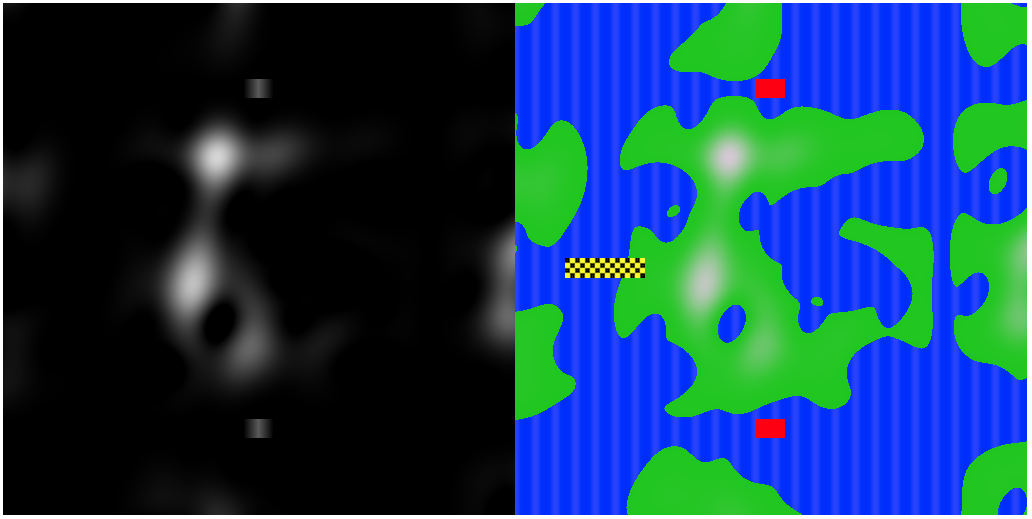
The landscape is generated using pseudorandom number generators with 8 seed values provided by the server. Several sine waves at different wavelengths are combined to create a raster height map and a color map sized 512×512. I added a finish line graphic from a png to the color map and some ramps to both. Next createGeometryFromMap(), adapted from Three.js Cookbook, converts the raster images into a mesh. Each player gets the same seed values and an identical landscape of half a million polygons is generated.
Next createGeometryFromMap(), adapted from Three.js Cookbook, converts the raster images into a mesh. Each player gets the same seed values and an identical landscape of half a million polygons is generated.
Putting the Smooth On
The world altitude data is 512x512x256 which is very blocky. The triangle mesh masks the steps and smooth movement over the grid is achieved by calculating a weighted average altitude of nearest data points. Opponents’ updates come in every 100ms, which is about as long as the echo on a rockabilly record, and would normally look jerky. To smooth the network latency the simulation runs every 16ms for each player in parallel. On average control changes have ~50ms latency which results in some janking.
For now the physics are incomplete, there is no reconciling when latency causes a meaningful discrepancy in the outcome, and simulation steps are not added when frames drop. Another enhancement would be to simulate a few frames ahead for incoming updates to account for network latency.
Start Your Engines!
The WebAudio effects are adapted from the NoiseHack Monotron. This demo already has portamento which I would need to smoothly control the motor sound. I refactored the constructor to dispense instances that could be controlled independently. I added noise and panning but performance started to suffer. Once I moved the noise generator out of the instances and reduced the buffer size I was able to keep a good frame rate with lots of voices.
In the testing process I built a demo: WebAudio API Generative Polyphonic Synth
Do you want to play a game?
The QR code is how players join each other in the same game. The design is for interaction with people in the same physical location. Registration, login and traditional matchmaking are omitted. Scan or click the QR code to play the game now.
The responsive UI is calculated from a square 6×6 grid with controls pinned to the corners. Touch and keyboard control are meant to be self explanatory.
Tallahassee Drift
The most interesting problem to solve is the drifting. Say the airboat is going 30kph Northwest but has turned to the East and is accelerating at 5kph per second for one second. How do you calculate the resulting speed and heading? Use the Cosine and Sine functions times speed to get the x and y components of both the starting motion and acceleration. Add x to x and y to y to sum the magnitudes of both components. Use the Pythagorean Theorem to get the speed and the arctangent function for the heading.
Note: heading in geometry functions is measured in radians, of which there are ~6.28 in a circle, or 2 times pi. 0 radians is pointing right. In a graph up and to the right are positive so y is reversed relative to a screen coordinate. When you get to the 3d world as I set it up y and z are switched, meaning x is West and East, z is North and South, and y is up and down.
You can get a copy of this project from my repo: https://github.com/tschubring/herokunode
Contact me at LinkedIn if you have any questions or if you want help building something cool.
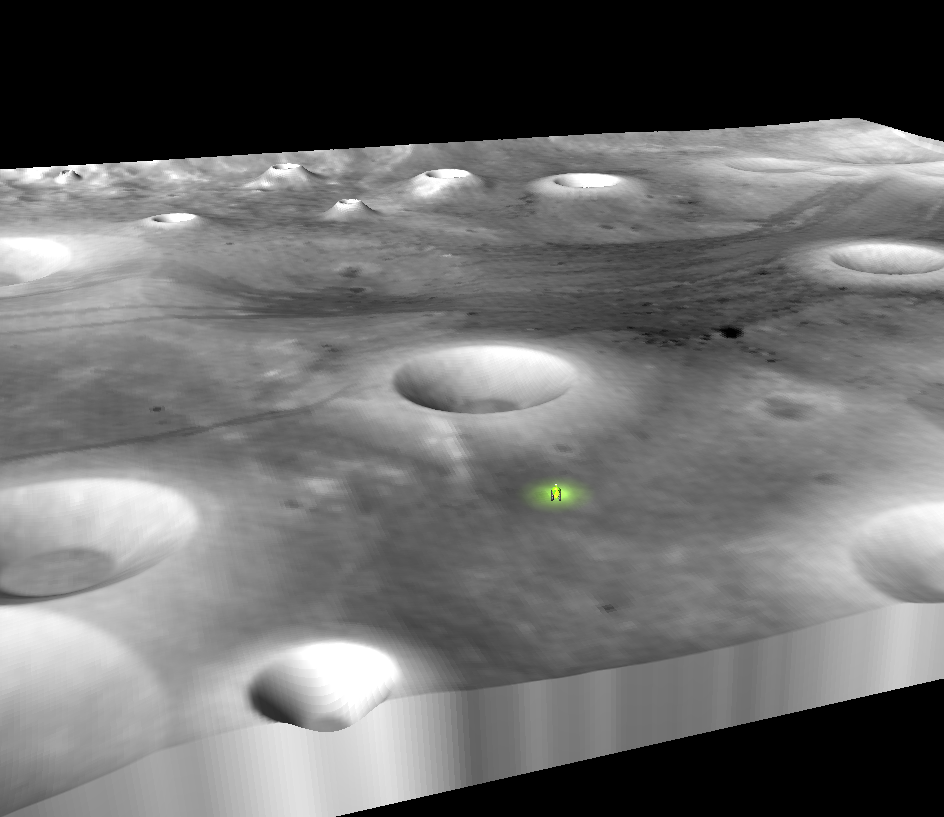
Updated Landscape and Vehicle
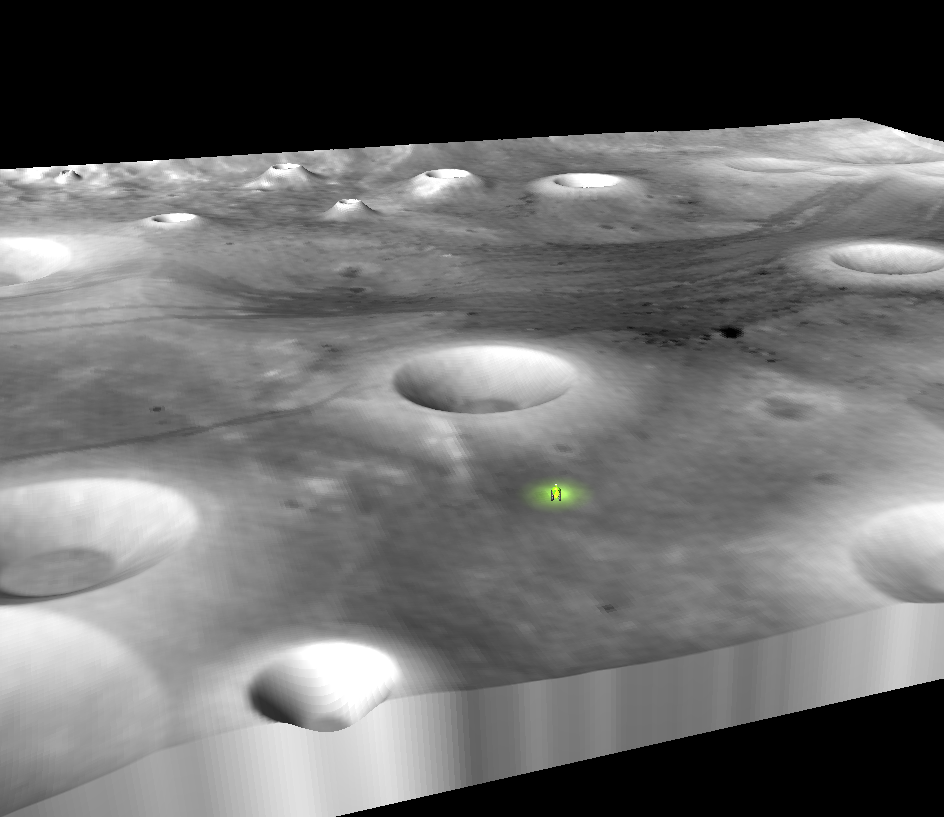
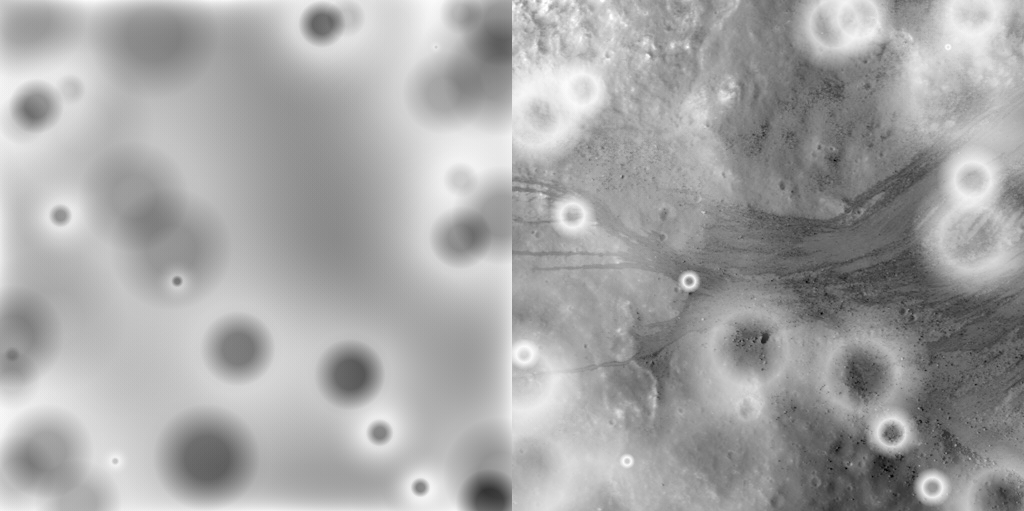
Small craters on the moon have an depth/width ratio of .2 and are partially below the original surface level. Placement is again from a pseudorandom number generator so all players in the room are on an identical board.

My height map starts flat at #808080. I used a transparent radial gradient to composite multiple layers of craters. Where a smaller crater is on the slope of a larger crater the geometries are smoothly combined. The raster image of the moon surface gets a less pronounced highlight gradient so the detail isn’t obscured.

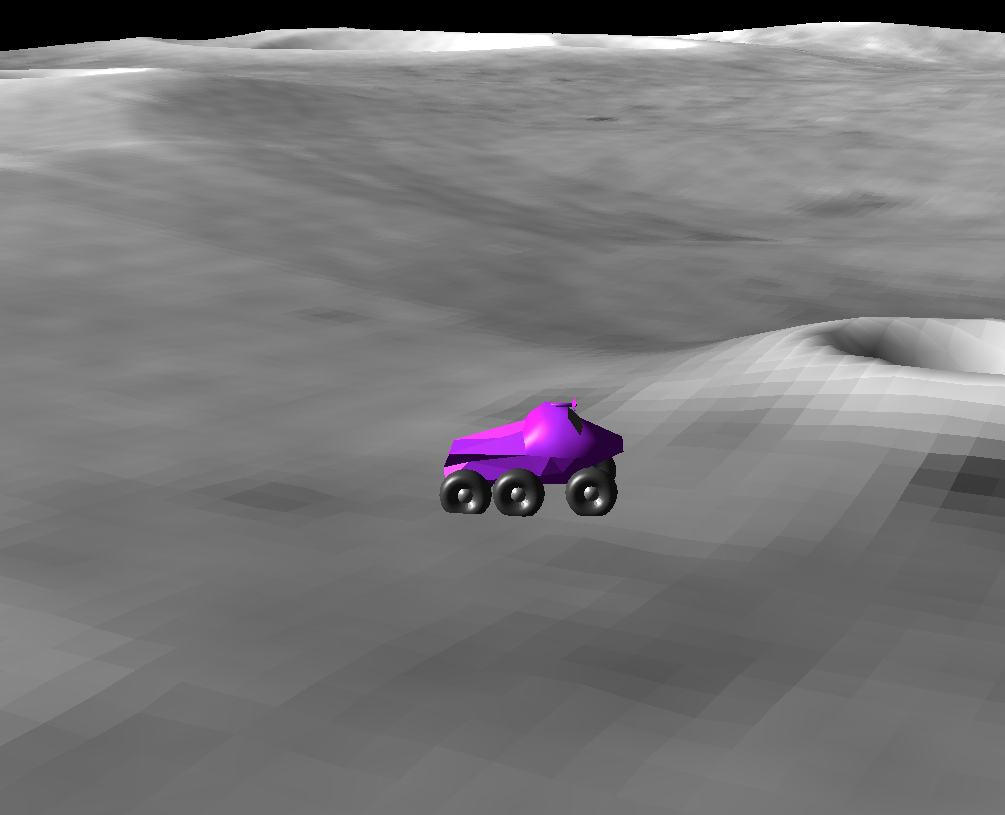
I used Blender to make a rover inspired by Moon Patrol and Moon (2009).

Fit Paragraph to Aspect Ratio
NewsAR Code Demo
NewsRailroad Train
News
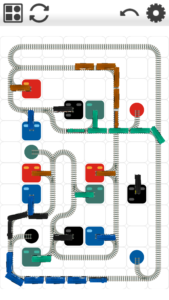
 The only train puzzle with track drawing, multiple trains and multiple cars. Add your own photos to your train cars and ride along in landscape view. JavaScript, HTML5 Canvas and CSS 3D animation proves what is possible with pure Web technology in a Cordova app.
The only train puzzle with track drawing, multiple trains and multiple cars. Add your own photos to your train cars and ride along in landscape view. JavaScript, HTML5 Canvas and CSS 3D animation proves what is possible with pure Web technology in a Cordova app.
Sketch by Step
News
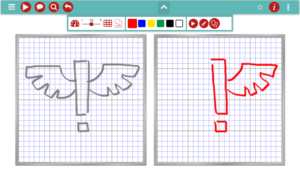
 Practice tracing over animated sketches and get the gestures into muscle memory for perfect proportion. Learning content modules explain metaphors and symbols so you can get the idea across fast. Jambots gesture compression technology puts vector art into a wordpress plugin and live app updates. In-app purchases unlock even more content.
Practice tracing over animated sketches and get the gestures into muscle memory for perfect proportion. Learning content modules explain metaphors and symbols so you can get the idea across fast. Jambots gesture compression technology puts vector art into a wordpress plugin and live app updates. In-app purchases unlock even more content.
Laforet Chocolate
News
 Minimalist design lets the content shine in this portfolio app. WordPress backend makes live app updates a snap. Totally responsive design withstands any screen size. Rotate to landscape for a smoothly animated scroller and a tap will flip each image to reveal metadata.
Minimalist design lets the content shine in this portfolio app. WordPress backend makes live app updates a snap. Totally responsive design withstands any screen size. Rotate to landscape for a smoothly animated scroller and a tap will flip each image to reveal metadata.
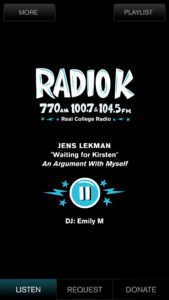
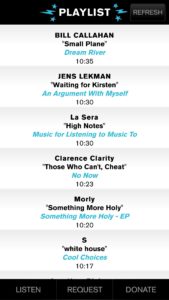
Radio K Streaming
News 
 Streaming radio app lets you select your stream quality, see what’s playing, download from several podcast feeds, request songs, wake to music, and even link to donate and support Real College Radio from the University of Minnesota.
Streaming radio app lets you select your stream quality, see what’s playing, download from several podcast feeds, request songs, wake to music, and even link to donate and support Real College Radio from the University of Minnesota.
What’s My Destiny?
News Wes Hamilton Numerology is now available in an easy to use app. Calculations from your name and birthdate combined with today’s date reveals a wealth of knowledge. Doing it correctly is very involved and the math is counterintuitive. Special care was taken to combine ancient wisdom with ancient technology such as external keyboard and PDF report downloads.
Wes Hamilton Numerology is now available in an easy to use app. Calculations from your name and birthdate combined with today’s date reveals a wealth of knowledge. Doing it correctly is very involved and the math is counterintuitive. Special care was taken to combine ancient wisdom with ancient technology such as external keyboard and PDF report downloads.
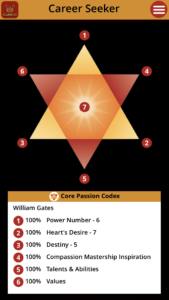
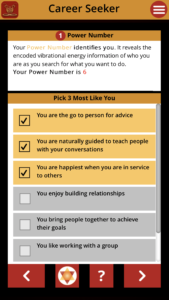
Core Passion Career Seeker
News 
 Combining assessment and validation in a highly evolved workflow, Career Seeker lets you evaluate industries and opportunities in light of your personal Core Passions.
Combining assessment and validation in a highly evolved workflow, Career Seeker lets you evaluate industries and opportunities in light of your personal Core Passions.